Selfiest: mobile backend development
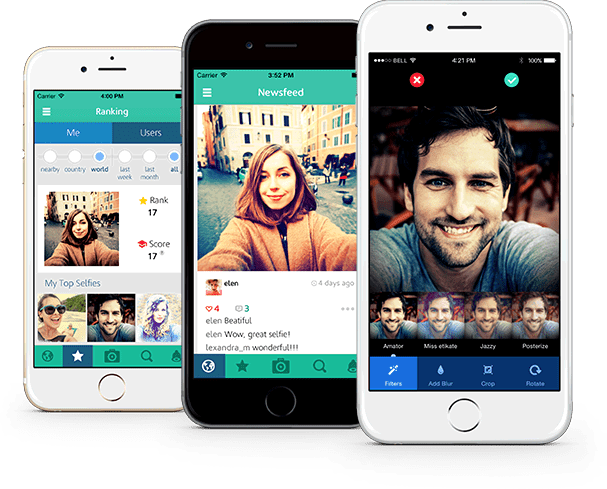
Jean Baptiste Fort is a famous fashion and advertising photographer from Barcelona, Spain. Jean decided to make an lnstagram-like mobile application, which would allow making, editing and sharing selfies and getting very detailed statistics about the popularity of such photos.
Business сhallenge
The main distinction of the mobile application is that it is all about for selfies publication. Such type of an application requires not only attractive and user-friendly front-end Interface, but also a stable and well-optimized back-end server side.
Our solution
Our team has developed a back-end application module providing a clear interface for effective data gathering and management.
The Client has received a stable back-end application module ready to process big amount of data. It can be integrated with front-end mobile solutions.
The system is released and being promoted.

What’s now
Our team has developed a back-end application module providing a clear interface for effective data gathering and management.
Have an app idea?
Let’s start with a free quote!
See our other case studies
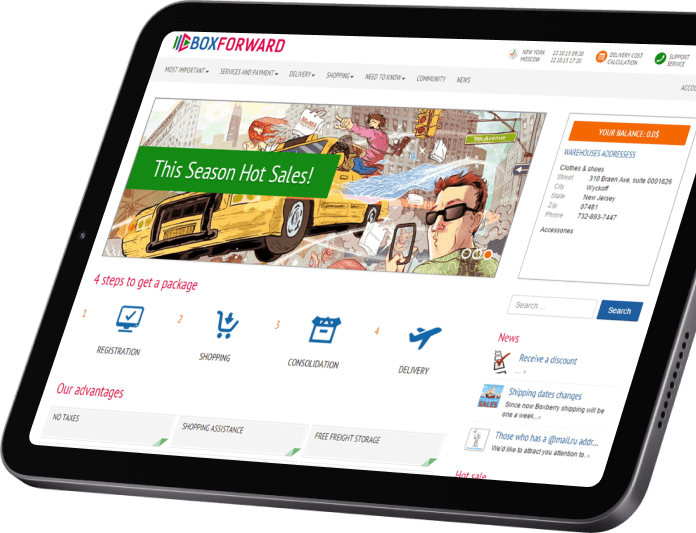
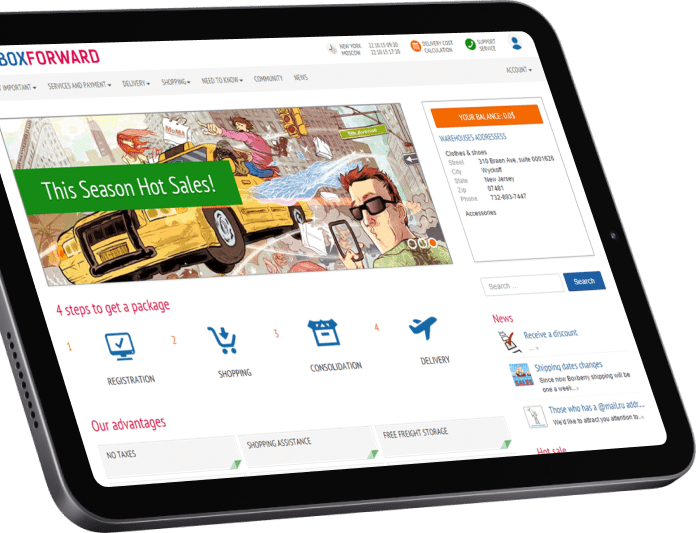
Freight forwarding logistics web service


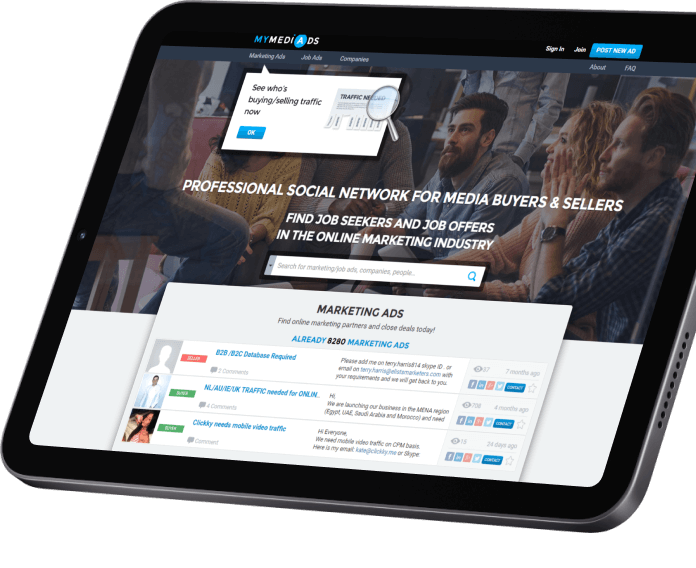
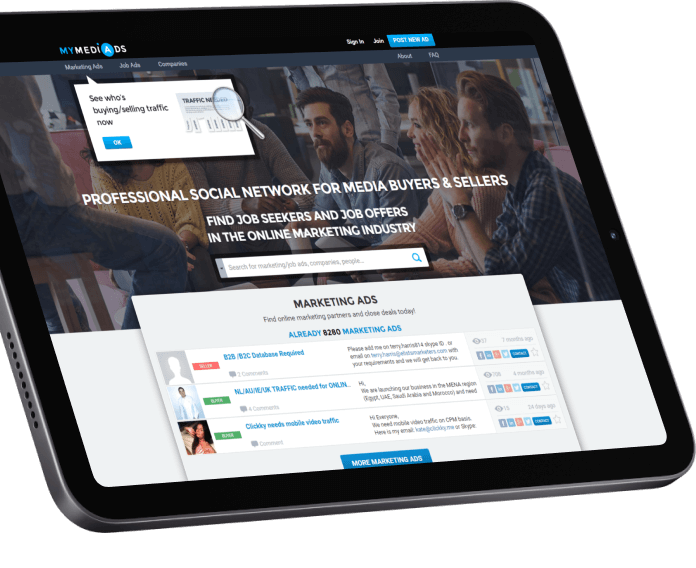
Web networking platform for online marketers


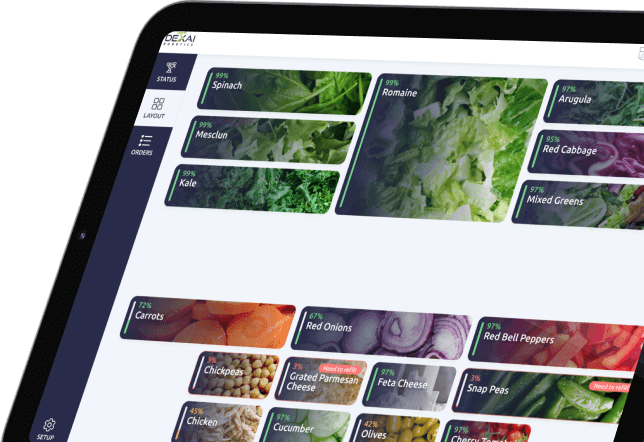
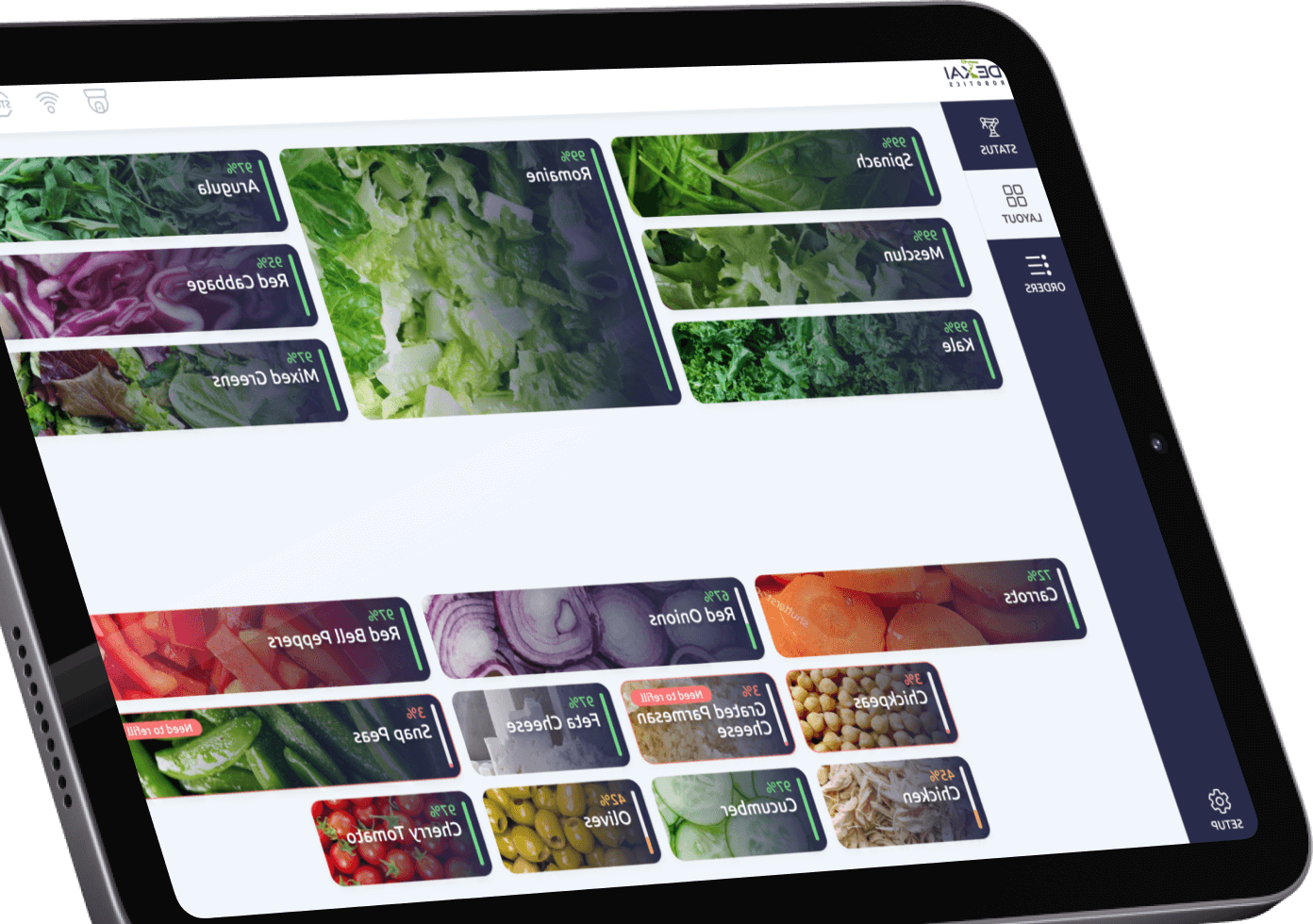
Graphical user interface for robot operation