22 UX Case Studies Every PM, BA & Executive Should Know


UX case studies are the most compelling way to show off professional skills. It works even better than a portfolio with web design samples without a description.
The immersive yet well-structured UX case study helps UX experts to stand out in their portfolio, making it easy for them to communicate with their employers, designers, and others easily. According to TechTarget research, UX case studies drive B2B sales. 71% of B2B buyers in the awareness stage and 77% in the evaluation stage cited testimonials and case studies as the most influential types of content.
Case studies, which emphasize the outcomes of a company’s work for one of its clients, can be helpful marketing and sales tools. But how to write a good case study that helps turn leads into potential clients? The answer lies in the 22 high-quality case studies in this article that will inspire you and help you to bring improvement to your company’s portfolio.
What Makes a Good Case Study
Testimonials and case studies were regarded as the most influential types of material by 71% of B2B buyers/employers in the awareness stage and 77% in the assessment stage. So, your UX case studies must reveal the information about the outcomes for your clients communicated through data, before-and-after comparisons, and client testimonials. It must show off what makes YOU stand out from other competitors by showcasing some of YOUR work processes with creative copywriting and captivating visuals, and not just slides full of data. You do this through engaging stories in images supported by videos or infographics, which give context and motivate each decision made during job hunting. The best way to avoid any conflicts with your employer or client is by ensuring that you get their permission before starting a project. This doesn’t mean signing an NDA but just making sure they know about your plan. The defining factor that differentiates a good UX case study from an exceptional one is Aristotle’s storytelling elements. Even if you aren’t Greek, consider taking cues from this ancient philosopher when building your studies which are as follows:
Plot: The plot sets the scope of the entire case study. An engaging plot is required to develop an excellent design for your clients. Your plot might disclose a person’s challenges and other elements of their life. To come up with a good plot, it’s beneficial to answer the following questions. What are the folks for whom you are designing, and what are they attempting to achieve?
Character: The most apparent application of storytelling is to get an empathic understanding of the people for whom we are designing. This involves all individuals that are related to the design project. Their traits, aspirations and personality provide you with significant insights on what you should create.
Theme: What is your goal for this project? What are you trying to accomplish, and if there is an obstacle in the way of achieving a said goal, think hard on how best to get past them.
Diction: Use jargon-free plain English to make your tone friendly and professional.
Melody: Passion can be felt in every aspect of your life, and you need to prove that this is your passion.
Decor: Maintain a balance between text and images.
Spectacle: The plot twist in the case study if there is something surprising.
How Do You Structure a UX Case Study
Imagine a case study with an active beginning, middle, and end. Gustav Freytag’s 5-part pyramid, a German novelist-playwright, is what you need to create this structure in your writing. This pyramid consists of 7 elements considered necessary for writing a proper UX case study: exposition, inciting incident, rising action, climax, falling action, resolution, and ending.
- Exposition
The expository section of a case study is where the narrator explains what’s happening in the case study in detail. The teller will often provide background information on events leading up to their current state, which helps readers feel like they know these people/problems and understand why things happen as they do with all this buildup before finally getting around to it. In this section, the narrative also talks about what could be the solution and describes his role.
- Rising Action
In the rising action, there’s often more than just an exploration into what will come to contest against one another. The reader gains access to crucial pieces of backstory as they follow along with the characters’ motives and learn about themes being explored within the case study; while also possibly foreseeing some events that may occur before it reaches its peak. The rising part offers many opportunities for providing suspenseful moments to the reader.
- Climax
The climax is crucial in any case study, but it’s essential for UX case studies with long formats. In those cases, the turning point can be several paragraphs into your case study. Now think of your story’s climax as the turning point where all conflicts are addressed and resolved but don’t forget to explore how it feels for readers. Like what do they learn from this part?
- Falling Action
The fall action of a story should reflect on what has happened and how it impacts everything else. This includes exploring other conflicts or ideas and character reactions to changes brought about by the central conflict’s resolution at its end. All these things help keep your readers engaged with not just one part but every aspect that comes before it, so they, too, may learn something new from reading.
- Resolution
In this part, the writer needs to discuss what he has achieved its goal and what he is learning from it. Discuss the problems mentioned above to end your case study impressively.
How Many UX Case Studies Should Be in a UX Portfolio
The best way to convince potential businesses that your company is the right one for them isn’t just any old marketing tactics. It takes an in-depth knowledge of their problems and strong storytelling skills so they can relate personally. So, convincing them does not require several case studies; instead, 3 UX case studies in your portfolio are enough. All you have to do is maintain the quality of your UX case studies by providing fundamental design skills and knowledge and your approach to applying it.
Top 22 UX Case Studies
Case # 1: Perfect Recipes
With the Perfect Recipes mobile application, users can cook and buy what they need for their meals in one place.
Industry: Food Industry
Case Study: Link
Structural Part:
- Introduction: The recipe app is more than just a list of your favorite meals; it’s about cooking and buying your desired meal simultaneously. Marina Yalanska designs this app, and the application has a modern interface that is easy to navigate and read. There are no rich backgrounds in sight, which helps keep the focus on your content instead of what’s behind it.
- Problem Statement: It’s not enough to give users a product that solves their problem; instead, they need something they can modify according to their needs.
- Solution: It is excellent when designers provide them with options so they can customize everything from panels, colors, or even features according to preference. This is what the Perfect Recipe app does.
- Resolution: The app is designed to help users achieve their goals by providing a personalized list of recipes and search results. The more detailed information about each recipe, the better.
Case # 2: Car Dealer Website for Mercedes-Benz Ukraine
Fulcrum has made a new website for Mercedes –Benz to improve user experience and ensure that the website is user-friendly.
Industry: Automotive
Structural Part
- Introduction: Fulcrum UX designers renewed the website, and their goal was to build a well-responsive website by keeping the UI/UX design impressive.
- Problem Statement: Previously built website response was deficient; there was also a problem in the navigation system with a lack of essential functions.
- Solution: The new appealing website was built with more functions to overcome all the problems. This new website requires less time to operate and is more user-friendly.
- Resolution: Newly built website panel is user-friendly, allowing the user to manage the content manually, and the conversion rate of it also increased.
Case # 3: The Future of Airline Websites
This website was designed to eliminate people’s hassle for booking flights and find ways to make it more accessible.
Industry: Aviation Industry
Case Study: Link
Structural Part
- Introduction: Fantasy.com wants to bring speed and simplicity to airline websites because if people want to consult websites regarding travel, the procedure is time-consuming and challenging.
- Problem Statement: 87% of people use the internet to plan their travel journey, but the airline’s booking criteria are still the same as in the 90s.
- Solution: Bring modifications to the website by introducing attractive images and visuals and allowing users to discover different places online.
- Resolution: The modifications to the airline websites will increase the brand value and the user experience. This will be done by introducing animations to different pages on the website as well as other deals regarding traveling will be running on the website.
Case # 4: Momento Media
This project’s aim is to save the family’s memorable moments. In this project, a user can save his family’s old pictures or can also record memories.
Industry: Creative industry
Case Study: Link
Structural Part
- Introduction: Momento Media encourages people to save memorable moments in a picture or a video, so when their loved one dies, they have their stories to remember. Also, this can be used from generation to generation to tell them about their forefathers.
- Problem Statement: People cannot record and keep their family photos in one place, or if they do so, they might get lost.
- Solution: By doing market research and competitors’ analysis, Momento tried its best to overcome the issues people faced in previous projects with the same motive.
- Resolutions: Fun and friendly illustrations were used for the best user experience. Also help bot was introduced on the home page for guidance of users like when, how recording starts, etc.
Case # 5: Split Wiser
Split wise app lets the user track and distribute the expense between friends.
Industry: Finance Industry
Case Study: Link
Structural Part
- Introduction: The application’s name was revived to splitwiser because, by its modifications, the application will be wiser now.
- Problem Statement: The application allows the user to divide the expense equally but doesn’t allow the user to split one amount in several ways according to the needs.
- Solution: The designer decided to bring advancement to the application by adding new features to it, so he had to redesign 80 screens.
- Resolution: Multiple screens like total balance, expense category, split breakup, and smart calculator were added, which worked well in upgrading the application.
Case # 6: Talent Envoy
This cutting-edge technology platform can help the user to find a perfect job and get to signing on the dotted line in no time.
Industry: Communication Industry
Case Study: Link
Structural Part
- Introduction: Talent Envoy uses a natural language processing algorithm to help you find the best candidate for your company. It can also send over emails and calls on behalf of its users.
- Problem Statement: Recruiters waste time picking the right candidate from hundreds of resumes.
- Solution: In this software, the author tried their best to save both recruiters and people looking for a job. He mentioned the candidate’s criteria and company requirements.
- Resolution: Interviews were conducted to find out about the candidate’s and recruiters’ requirements, and the software flowchart and UX design were made accordingly.
Case # 7: Jambb
Jambb is an emerging social platform where your favorite creators can grow their communities by recognizing and rewarding fans.
Industry: Communication Industry
Case Study: Link
Structural Part
- Introduction: Jambb asked us to design a fan-focused responsive web-based platform where their support creators can reward the unrecognized 99% of fans.
- Problem Statement: Creators are looking for ways to recognize all their supporters because they can only remember only 1% of the supporters.
- Solution: Jambb is a platform that rewards 99% of fans whom their creators do not recognize.
- Resolution: Well-structured UX design was made, including a wireframe, sitemap, and prototype for solving the problem statement.
Case # 8: My Therapy Assistant
This unique app provides the founder’s experiences with practical application. It features everything from calendar events and notes chat (for instant messages) to video calls.
Industry: Healthcare Industry
Case Study: Link
Structural Part
- Introduction: Along with the founder’s experience, it has features from calendar events and notes, chats (for instant messages), and video calls.
- Problem Statement: To stand out from similar apps in Uk, we had to make this app different.
- Solution: Purrweb made this app different by introducing custom features, an adaptive screen, and an option for minimizing the video call window.
- Resolution: This process was divided into 14 sprints, and the insurance issue was solved by integrating an app with the insurance aggregator.
Case # 9: Custom Logistics Management System
TL Nika is the ultimate solution for companies that need to manage all aspects of transport and cargo management.
Industry: Logistics
Case Study: Link
Structural Part
- Introduction: TL Nika offers a one-stop shop for logistics companies looking to manage their transport and cargo operations.
- Problem Statement: The previous application desperately needs renovation for the client’s position on the market.
- Solution: To meet the demands of the clients, a new application has been built from scratch.
- Resolution: Authors could provide higher scalability and smoother enhancements in future updates using state-of-the-art technology and refined software architecture.
Case # 10: Car Parking
Designing this app is meant to make life easier for automobile users.
Industry: Automobile Industry
Case Study: Link
Structural Part
- Introduction: This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
- Problem Statement: The biggest challenge of all is parking the car in a place where it will be safe and secure.
- Solution: The author has decreased the performance load of an application and has installed features that any age number of people can use.
- Resolution: Since most people use the phone in landscape mode, the prototype is available in that mode too.
Case # 11: Workaway App
This app makes it easier to find homes for travelers. With just a few clicks, you can connect with other people who want some company or help to explore your city.
Industry: Hospitality Industry
Case Study: Link
Structural Part
The redesign of this app made it easier for users to navigate. The intuitive charts (pie, flowline, and line) are combined with cards that illustrate the ideas in more detail so readers can easily follow what the user is showing them without having trouble understanding how everything works seamlessly.
Case # 12: GNO Blankets
This website has different kinds of designer blankets to help you sleep better and live healthier lifestyles.
Industry: Blanket Industry
Case Study: Link
Structural Part
The website offers inspiration on how using this product could change someone’s entire perspective and insight into many other vital aspects, such as logo design or custom graphics work. The UX design of the website helps people understand its benefits more clearly than ever before, which means they can buy one with confidence in themselves and their purchase decision for those who might be on edge about purchasing something online without trying it out firsthand.
Case # 13: Mediatron
The platform is a service for Nectarin, a digital agency that wants to increase its online advertising effectiveness and automate the daily routine of PPC campaign management.
Case Study: Link
Structural Parts:
Nectarine is brought together by a SumatoSoft team of talented designers and developers dedicated to providing advertisers with an easy-to-use tool. The company aims at standardizing data from Google Adwords and Yandex Direct advertising platforms into one place so that users can easily view their statistics in a user-friendly interface without having too much trouble handling large amounts or types of volumes.
Case # 14: Timo Bank
Mobile users can now access a suite of intuitive transfer, payment, and money management solutions.
Industry: Banking Industry
Case Study: Link
Structural Part
We all know how confusing it can be to pay and transfer money using a mobile app. That’s why Leo Nguyen created this application to provide intuitive solutions for both users and developers.
Case # 15: Hobbyfy
This app makes it easy to find everything your hobbies need in one place.
Industry: Sports Industry
Case Study: Link
Structural Part
The author of this case study aimed to provide its users with a solution, in this case, providing what they need for their hobbies. The main challenges people face are time constraints and lack of motivation, which the app tries to overcome by using beautiful images and storytelling. There are unique layouts throughout its interface, so there would be no confusion about how things work or who should use them next.
Case # 16: Parking Finder
The easy-to-use app makes finding parking in any city a breeze.
Industry: Automobile Industry
Case Study: Link
Structural Part
The case study covers all the issues you might face when looking for a parking space. In most cases, existing apps cannot show available spaces and lack a feature that would make them more unusable, but this doesn’t have to do with user experience. The problem solution includes creating an interface where users can navigate easily by poking around their neighborhood or business district until they find what suits them best. At the same time, sensible design strategies keep everything simple without sacrificing functionality.
Case # 17: Music App
The music app shares a UI and color scheme designed specifically for kids.
Industry: Music industry
Structural Part
Children can have a lot of fun with this Music App. It has an exciting UI and colorful design that will make this app stand out from the rest. It’s easy to see how this can be used as inspiration in developing engaging, durable children’s music.
Case # 18: Pet Sitting App
Pet sitting is the perfect app for anyone looking for a reliable pet sitter. It allows you to connect with vetted candidates in your area. It ensures that they meet your requirements before approving them as possible replacements, so it’ll be more accessible than ever getting coverage. Pet sitting is the perfect app for anyone looking for a reliable pet sitter. It allows you to connect with vetted candidates in your area. It ensures that they meet your requirements before approving them as possible replacements, so it’ll be more accessible than ever getting coverage.
Industry: Pet Industry
Case Study: Link
Case # 19: Groad
Description:
The groad app is the best way to deliver delicious meals to your doorstep. You can order anything from restaurants, cafés, and fast-food joints in one place.
Industry: Food Industry
Case Study: Link
Case # 20: Job Portal
Job Portal App is an application for designers and freelancers. It has simple words and catchy illustrations to explain how the designer made optimal job-searching solutions user-friendly with just enough detail without being too lengthy or complicated.
Industry: Employment Industry
Case Study: Link
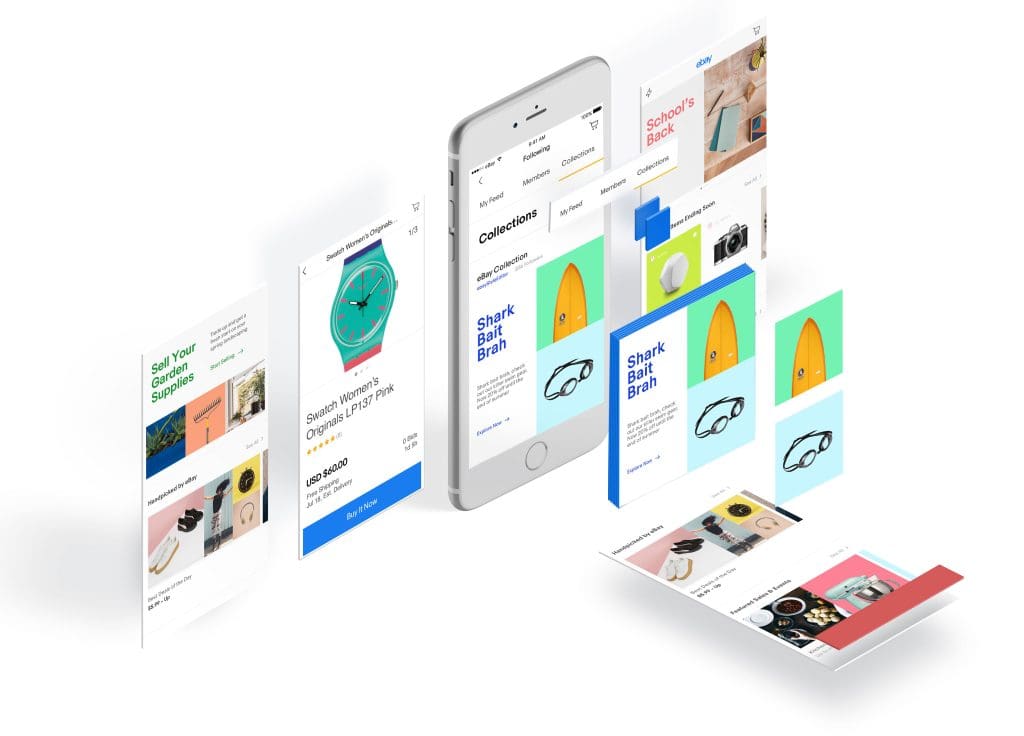
Case #21: eBay Card Pattern

eBay card pattern is one pattern within eBay’s Design system library. Previously, eBay lacked a consistent pattern or logic for the use of cards across their system. This project seeks to establish a systematic approach and guidelines for designers and developers to use cards as a tool to bring structure and purpose to their designs.
In the case study you may find the following sections:
- the author’s role;
- challenges, goals;
- the solution that contains types of cards, usage examples, and shopping behavior.
Industry: eCommerce
Author: Vax Liu
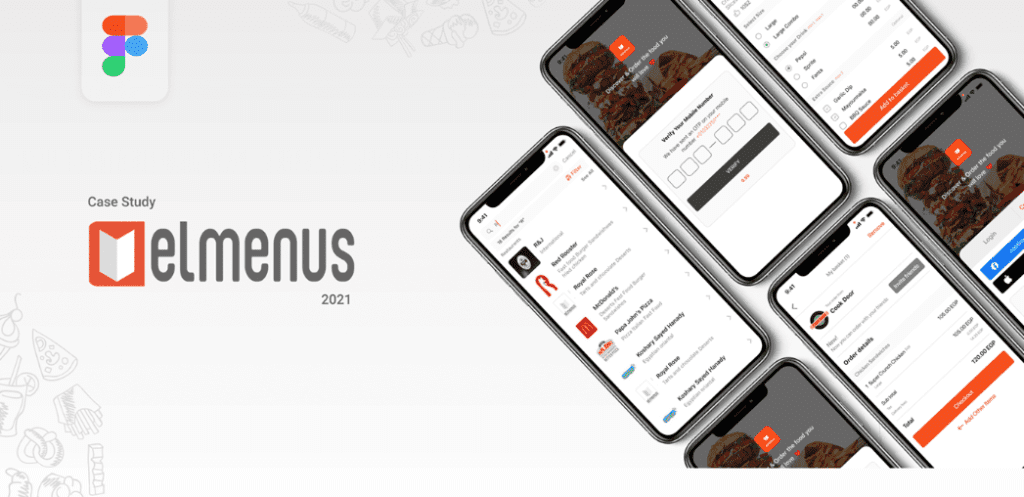
Case #22: Mobile app for food delivery

Elmenus is a platform that helps people to discover and order the food they like. The case study explains the redesign of this platform. The redesign went through 6 stages: it started with the research and ideation phase and finished with getting feedback.
The case study features clear and easily understandable structure with informative visuals. The structural elements of the case study are:
- Project overview
- Design process explanation
- Usability testing description
- Business strategy
- Wireframes
- Study guide
- Retrospective
Industry: eCommerce
Author: Marva Kamaleldin, Mario Maged, Nehal Negad, Abanoud Yacoub
UX/UI with SumatoSoft
At SumatoSoft, we have provided custom software development services for 10 years in 27 countries. As a part of custom software development services, we offer a full range of design services. We help companies to
- define their brands through UI and UX design services
- create customer retention strategies
- identify how to drive their users to buy products or services
- understand the touch and feel of the app interfaces by designing interactive prototypes
Our approach to UI and UX design services is as follows: we focus our efforts on how end-users will use products instead of just drawing a nice-looking interface. We can do it because of the deep design expertise we have. 70% of our designers are senior-level talents who follow proven best practices and our inner guidelines in usability, compatibility, and accessibility in web product development. Our team is led by an art director who has created addictive UIs, logos, and brand style guides for 15 years.
We are proud of our well-established design development processes, which allow us to
- Cut time on UI design development by 25%
- Keep the percentage of clients who come back to us with another project at 70%
- Reach the 98% mark of our client’s satisfaction rate, thanks to our firm commitment to deadlines and their needs.
Get in touch with us, and we’ll provide a free quote for your project.
Conclusion
Writing well-structured UX case studies is an essential skill for any professional in this field. We hope our list of top picks and guides will help you create stunning examples.
Let’s start
If you have any questions, email us info@sumatosoft.com